kakao developers 사이트(https://developers.kakao.com/) 에서 카카오아이디로 로그인 한 후 내 애플리케이션에서 추가해준다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
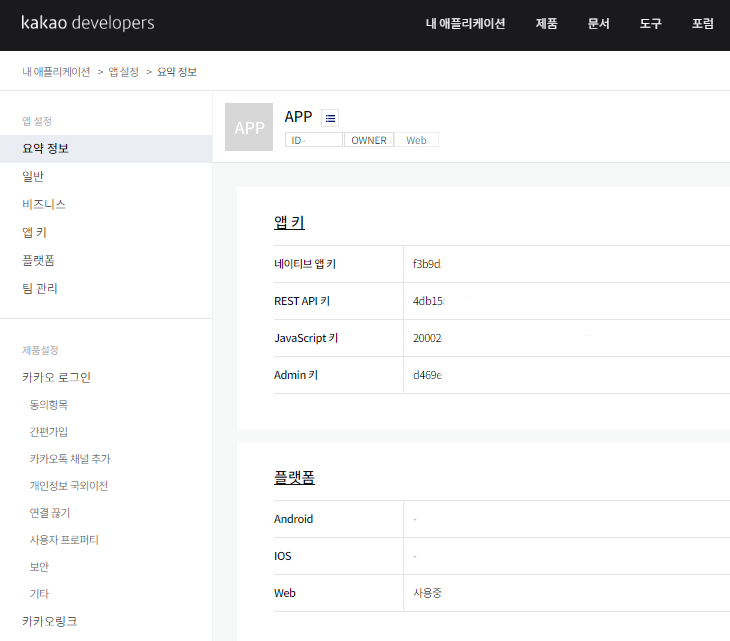
앱이름과 회사명을 적고, 플랫폼으로 Web로컬주소(ex. http://localhost:8181)로 설정해주고, 앱 키(네이티브 앱 키, REST API 키, JavaScript 키, Admin 키)가 설정된것을 볼 수 있다.

키 값 정보 뒷부분은 지웠음
이렇게 생성한 키는 API를 사용할 때 필요하다.

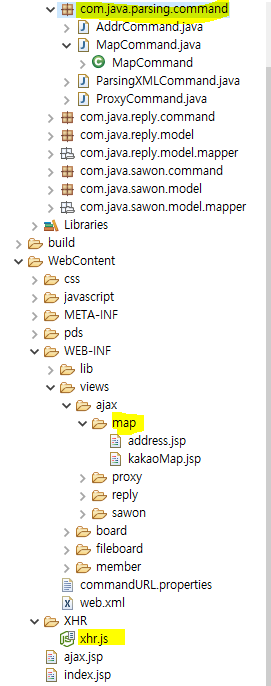
프로젝트 폴더 생성한 파일들
지도 그려보기(연습)
https://apis.map.kakao.com/web/guide/#step2
ajax.jsp

시작페이지
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<c:set var="root" value="${pageContext.request.contextPath}"/>
<h3>사원 테이블</h3>
<a href="${root}/sawon/list.do">사원목록</a>
<br /><br />
<h3>실시간 댓글</h3>
<a href="${root}/reply/replyList.do">한줄답글시작</a>
<br /><br />
<h3>기상청 데이터 파싱</h3>
<a href="${root}/proxy/parsing.do">파싱데이터</a>
<br /><br />
<h3>Kakao Map</h3>
<a href="${root}/map.do">카카오맵</a>
</body>
</html>
commandURL.propertis
/map.do=com.java.parsing.command.MapCommand
[com.java.parsing.command] MapCommand.java
package com.java.parsing.command;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.java.command.Command;
public class MapCommand implements Command {
@Override
public String proRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
// TODO Auto-generated method stub
return "/WEB-INF/views/ajax/map/kakaoMap.jsp";
}
}
kakaoMap.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>kakaoMap</title>
<!--REST KEY: 4db15a5d8b21a6f3702bd43929f5f96c -->
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=20002404caeec65787ea2d0c19935431"></script>
</head>
<body>
<div><h3>카카오 지도</h3></div>
<div id="map" style="width:500px;height:400px;"></div>
<script>
var container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
var options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
var map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
</script>
</body>
</html>
검색에 따라 지도 그려주기
https://developers.kakao.com/docs/latest/ko/local/dev-guide
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
문서 > 로컬 > 개발 가이드 를 참고하여 URI, 파라미터, 헤더를 설정해준다.

xhr.js
/**
*
*/
function createXHR(){
if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else {
return new ActiveXObject("Microsoft.XMLHTTP")
}
}
var xhr = null;
var arr = new Array();
function sendRequest(method, url, params, callback){ //get, xhr.txt, msg, fromServer
//대문자, 소문자 다 대문자로
var httpMethod = method.toUpperCase();
var httpUrl = url;
var httpParams = (params==null||params=="") ? null:params;
if(httpMethod=="GET" && httpParams!=null){
httpUrl += "?" + httpParams;
}
arr.push(httpMethod + ","+ httpUrl + "," + httpParams);
xhr = createXHR();
xhr.open(httpMethod, httpUrl, true);
//POST일때만
xhr.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//kakao map api를 사용하기 위한 헤더 설정
xhr.setRequestHeader("Authorization", "KakaoAK /*kakao developers 내애플리케이션의 REST API KEY*/");
xhr.send(httpMethod=="POST"? httpParams:null);
xhr.onreadystatechange = callback;
}
commandURL.properties
/addr.do=com.java.parsing.command.AddrCommand
AddrCommand.java
package com.java.parsing.command;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.java.command.Command;
public class AddrCommand implements Command {
@Override
public String proRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
// TODO Auto-generated method stub
return "/WEB-INF/views/ajax/map/address.jsp";
}
}
Kakao Maps API > Sample > 지도 생성하기 를 참고해서 자바스크립트 코드를 address.jsp 에 넣어준다.

address.jsp

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html>
<c:set var="root" value="${pageContext.request.contextPath}"/>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="${root}/XHR/xhr.js"></script>
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=20002404caeec65787ea2d0c19935431"></script>
<script type="text/javascript">
var arr = new Array();
function toServer(){
var addr = document.getElementById("addr").value;
//arr.push(addr);
var url = "https://dapi.kakao.com/v2/local/search/address.json";
var params = "query=" + addr;
sendRequest("GET", url, params, fromServer);
}
function fromServer(){
//arr.push(xhr.readyState+","+ xhr.status);
if(xhr.readyState==4 && xhr.status==200){
//arr.push(xhr.responseText);
processJson();
}
//alert(arr);
}
function processJson(){
var obj = JSON.parse(xhr.responseText);
var y = obj.documents[0].y;
var x = obj.documents[0].x;
arr.push(x +","+y);
alert(arr);
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center: new kakao.maps.LatLng(y, x), // 지도의 중심좌표
level: 5 // 지도의 확대 레벨
};
// 지도를 표시할 div와 지도 옵션으로 지도를 생성합니다
var map = new kakao.maps.Map(mapContainer, mapOption);
}
</script>
</head>
<body>
<h3>주소</h3>
<input id="addr" type="text" />
<input type="button" value="주소검색" onclick="toServer()"/>
<div id="map" style="width:100%;height:400px;"></div>
</body>
</html>'Coding > JAVASCRIPT' 카테고리의 다른 글
| JS/jQuery 자동완성 플러그인 설치 (0) | 2022.04.07 |
|---|---|
| 1. Object(객체) (0) | 2022.04.07 |
| [AJAX] 기상청 데이터 Parsing (0) | 2022.04.04 |
| [AJAX] XMLHttpRequest.responseXML (0) | 2022.04.04 |
| [AJAX] 한줄 답글 달기(CRUD) (0) | 2022.04.04 |
