코드
1) 인라인
<code> 로 짧은 코드를 감싸세요.

For example, <code><section></code> should be wrapped as inline.2) 사용자 입력
키보드로 들어가는 입력을 나타내기 위해 <kbd> 를 사용하세요.
To switch directories, type cd followed by the name of the directory.


To switch directories, type <kbd>cd</kbd> followed by the name of the directory.<br>
To edit settings, press <kbd><kbd>ctrl</kbd> + <kbd>,</kbd></kbd>기본 블록
여러행의 코드를 위해 <pre> 를 사용하세요. 적절한 렌더링을 위해 어떤 꺽쇠 괄호는 부호화를 해야합니다.

<pre><p>Sample text here...</p></pre>당신은 선택적으로 .pre-scrollable 클래스를 추가할 수도 있습니다. 그건 최대 높이를 350px 로 설정하고 y축 스크롤바를 제공합니다.
변수
변수들을 나타내기 위해서 <var> 태그를 사용하세요.

<var>y</var> = <var>m</var><var>x</var> + <var>b</var>테이블
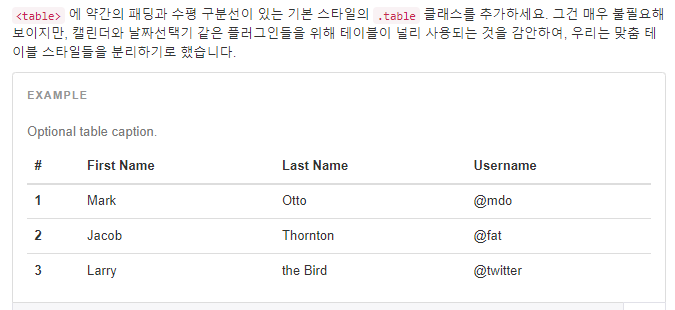
기본 예제

<table class="table">
...
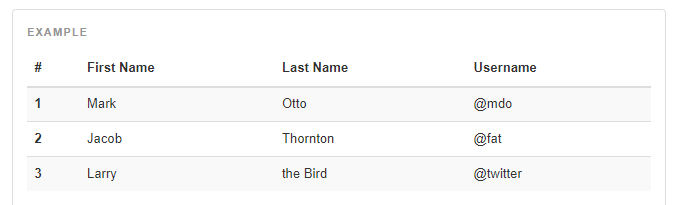
</table>줄무늬 행
<tbody> 안에 테이블 행에 얼룩말같은 줄무늬를 추가하려면, .table-striped 를 사용하세요.
크로스브라우저 호환성
줄무늬 행 테이블은 :nth-child CSS 셀렉터로 꾸며지기 때문에, 인터넷 익스플로러 8 에서는 가능하지 않습니다.

<table class="table table-striped">
...
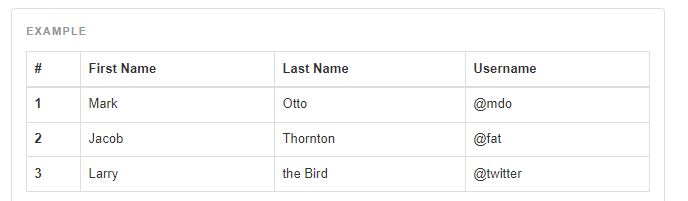
</table>선있는 테이블
테이블의 모서리와 셀에 선을 그리기 위해 .table-bordered 을 추가하세요.

<table class="table table-bordered">
...
</table>행 hover
<tbody> 안의 테이블 행에 hover 상태를 확인할 수 있게끔 하려면 .table-hover 를 추가하세요.

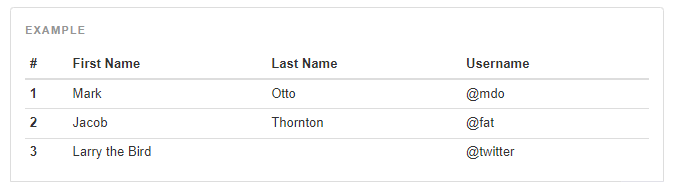
좁은폭 테이블
셀 패딩을 반으로 줄여 테이블을 좀 더 조밀하게 만드려면 .table-condensed 을 추가하세요.

<table class="table table-condensed">
...
</table>
'Coding > Bootstrap' 카테고리의 다른 글
| [BS] Dropdown & Buttons (0) | 2022.04.22 |
|---|---|
| [BS] 정렬 & 변형 클래스&약어&인용구&목록 (0) | 2022.04.22 |
| [BS] 타이포그래픽 (0) | 2022.04.22 |
| [BS] 다양한 클래스들 (0) | 2022.04.22 |
| [BS] Grid System (0) | 2022.04.21 |
