<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
if(true){
document.write("<h3>가입가능한 아이디 입니다.</h3>");
}
</script>
</body>
</html>JavaScript
JavaScript는 웹페이지를 동적으로, 프로그래밍적으로 제어하기 위해서 고안된 언어다.
그렇기 때문에 오늘날 가장 중요한 플랫폼이라고 할 수 있는 웹브라우저에서 유일하게 사용할 수 있는 프로그래밍 언어이다. 최근에는 HTML5의 적용이 가속화되면서 지금까지 모바일 환경에서 네이티브 앱(안드로이드, IOS)으로 구현해왔던 기능이 웹에서도 대부분 구현할 수 있게 되고 있다. 웹이 크로스플랫폼이라는 점, 검색 가능하다는 점, 네이티브 디바이스를 제어할 수 있는 하드브리드 시스템(phonegap 등)이 존재한다는 점에서 웹의 중요함은 더욱 확대될 전망이다. 자연스럽게 웹에서 구동되는 유일한 언어인 JavaScript의 중요함도 점점 커질 것으로 예상된다.
1. HTML : 웹페이지를 제작하기 위한 도구
2. CSS : HTML 표현(꾸며준다) 한다.
3. JavaScript
1) HTML 통제한다.
2) 구성
- Core : 기본문법 구조(데이터 타입, 반복문, 함수 등등)
- BOM(Browser Object Model) : 브라우저 관련된 객체
- DOM(Document Object Model): Element 제어, Style 제어, Attribute 제어, Event 제어
JavaScript HTML DOM Document

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 자료형 (숫자, 문자(문자열), 배열, 클래스) : 데이터 자료형에 엄격하지 않다.
var su = 10;
var value = 23.5;
var hap = su + value;
var str = "자바스크립트";
document.write("<p style='color:blue;'>" + hap + "</p>");
document.write("<p>" + str + "</p>");
// 조건문 (if, if-else, if-elsif, switch)
if(su > 20){
document.write("<h3> 20보다 큰 수입니다. </h3>");
}else if(su > 30){
document.write("<h3> 30보다 큰 수입니다. </h3>");
}else{
document.write("<h3> 기타등등 </h3>");
// document 내장객체 : new라는 키워드로 객체발생 안하고 사용한다.
// 내장함수 alert() : 예를 들어, 브라우저 객체중에 window 객체인데 객명 조차 사용하지 않는다.
}
// 반복문 (for문, while문, do-while문)
for(var i = 0; i < 10; i++){
document.write("<div> 반복합니다. " + i + "</div>");
}
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var suArr = [1,2,3,4,5];
var strArr = new Array("apple", "banana", "melon");
document.write("<h3>" + suArr.length + "</h3>");
document.write("<h3>" + strArr.length + "</h3>");
for(var i=0; i<suArr.length; i++){
document.write("<h3>" + suArr[i] + "</h3>");
}
for(var i=0; i<suArr.length; i++){
document.write("<h3>" + strArr[i] + "</h3>");
}
var array=[]; //new Array()
array[0]=25.7;
array[1]=15;
array[2]="hi";
for(var i = 0; i<strArr.length; i++){
document.write("<h3>" + array[i] + "</h3>");
}
</script>
</head>
<body>
</body>
</html>
이벤트(사용자 액션)가 발생했을 때 내부적으로 함수를 찾아가는 것 -> handler
콜백함수는 시스템이 찾아가는 것
나머지 함수는 개발자가 호출해주는 것
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function sub(){
document.write("<h3> sub function 입니다.</h3>");
}
function hap(a, b){
document.write("<h3>"+ a + "," + b + "</h3>");
}
function apple(){
return "apple";
}
function banana(a, b){
return a-b;
}
sub();
hap(10, 20);
var str = apple();
document.write("<h3>"+ str +"</h3>");
var su = banana(20, 30);
document.write("<h3>"+ su +"</h3>");
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myClick(){
window.alert("myClick Function"); //BOM 객체 중 window 내장 객체(window객체는 생략 가능)
}
function mySub(){
window.alert("mySub Function");
}
function dblSub(){
window.alert("dblSub Function");
}
function bigText(obj){
obj.style.color = "red";
obj.style.fontSize = "40px";
obj.style.fontFamily = "궁서체";
obj.href="https://www.naver.com";
}
function normalText(obj){
obj.style.color = "blue";
obj.style.fontSize = "80px";
obj.style.fontFamily = "맑은고딕";
}
</script>
</head>
<body>
<!-- 마우스 이벤트: onclick(mousedown, mouseup), dblclick,
css/jquery hover(mouseover, mouseout) -->
<input type="button" value="확인하세요." onclick="myClick()"/>
<br/><br/>
<span onclick="myClick()" style="cursor:ponter;">배고파~~~~~</span>
<br/><br/>
<input type="button" value="확인하세요" onmousedown="myClick()"/>
<input type="button" value="확인하세요" onmouseup="mySub()"/>
<input type="button" value="확인하세요" ondblclick="dblSub()"/>
<br/><br/>
<a href="#" style="text-decoration: none;" onmouseover="bigText(this)" onmouseout="normalText(this)">
안녕하세요.
</a>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myFunc(){
window.open("http://localhost:8181/webTesting/JavaScript/06_idCheck.html", "", "width=300px; height=200px");
//"주소","윈도우이름","가로세로스크롤"
}
function myNaver(){
window.open("https://www.naver.com", "", "width=300px, height=200px, scrollbars=yes");
}
</script>
</head>
<body onload="myNaver()">
<span>아이디:</span>
<input type="text" name="id"/>
<input type="button" value="아이디 확인" onclick="myFunc()"/>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<script type="text/javascript">
if(true){
document.write("<h3>가입가능한 아이디 입니다.</h3>");
}
</script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myFun1(obj){
obj.style.color="red";
}
function myFun2(){
alert("keyUp");
}
function myFun3(){
alert("keyDown");
}
</script>
</head>
<body>
<!-- 키 이벤트: keypress(keydown, keyup) -->
<input type="text" onkeypress="myFun1(this)"/>
<br/><br/>
<input type="text" onkeyup="myFun2()"/>
<br/><br/>
<input type="text" onkeydown="myFun3()"/>
<br/><br/>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function myFocus(obj){
obj.value="아이디를 입력하세요.";
}
function myBlur(obj){
obj.value="중복되는 아이디가 있습니다.";
}
function myChange(obj){
alert(obj.value);
}
function mySelect(obj){
alert();
}
</script>
</head>
<body>
<!-- 폼 이벤트:focus, blur, change, select, submit -->
<input type="text" onfocus="myFocus(this)" onblur="myBlur(this)"/>
<br/><br/>
<select onchange="myChange(this)">
<option value="사과">사과</option>
<option value="바나나">바나나</option>
<option value="딸기">딸기</option>
<option value="메론">메론</option>
<option value="배">배</option>
</select>
<br/><br/>
<input type="text" value="안녕하세요. 집에 가자!!!!!" onselect="mySelect(this)"/>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
function checkForm(obj){
if(obj.irum.value==""){
alert("이름을 입력하세요.");
return false;
}
}
</script>
</head>
<body>
<form action="https://www.naver.com" method="get" onsubmit="return checkForm(this)">
<label>이름을 입력하세요.</label>
<input type="text" name="irum" />
<br/><br/>
<input type="submit" value="전송"/>
<input type="reset" value="취소"/>
</form>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="09_Form.js"></script>
</head>
<body>
<form action="https://www.naver.com" method="get" onsubmit="return checkForm(this)">
<label>이름을 입력하세요.</label>
<input type="text" name="irum" />
<br/><br/>
<input type="submit" value="전송"/>
<input type="reset" value="취소"/>
</form>
</body>
</html>focus() 해당 요소에 포커스를 부여하여
1. 텍스트 창의 경우, 커서를 위치시켜 바로 입력이 가능하다.
2. 버튼의 경우 엔터 키를 눌렀을 때 클릭 효과를 낸다.
blur() focus()와 반대되는 기능으로
1. 창의 경우 최소화 시켜버린다.
Form_Event.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="09_Form.js"></script>
</head>
<body>
<form action="https://www.naver.com" method="get" onsubmit="return checkForm(this)">
<label>이름을 입력하세요.</label>
<input type="text" name="irum" />
<br/><br/>
<label>이동할 사이트</label>
<select name="siteUrl">
<option value="https://www.naver.com">네이버</option>
<option value="https://www.daum.co.kr">다음</option>
<option value="https://www.nate.com">네이트</option>
</select>
<br /><br />
<label>좋아하는 과일을 선택하세요</label>
<input type="radio" name="fruit" value="바나나"/>
<label>바나나</label>
<input type="radio" name="fruit" value="사과"/>
<label>사과</label>
<input type="radio" name="fruit" value="파인애플"/>
<label>파인애플</label>
<input type="radio" name="fruit" value="딸기"/>
<label>딸기</label>
<br /><br />
<label>관심사를 선택하세요</label>
<input type="radio" name="interest" value="경제"/>
<label>경제</label>
<input type="radio" name="interest" value="사회"/>
<label>사회</label>
<input type="radio" name="interest" value="IT"/>
<label>IT</label>
<input type="radio" name="interest" value="미술"/>
<label>미술</label>
<br /><br />
<input type="submit" value="전송"/>
<input type="reset" value="취소"/>
</form>
</body>
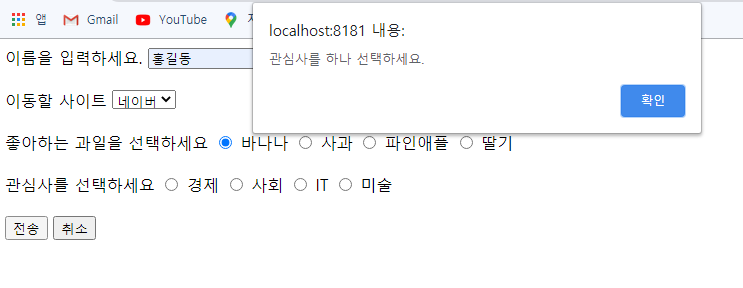
</html>Form.js
function checkForm(obj){
if(obj.irum.value==""){
alert("이름을 입력하세요.");
obj.irum.focus();
return false;
}
if(obj.irum.value.length != 3){
alert("이름을 정확히 입력하세요.");
obj.irum.focus();
return false;
}
if(obj.siteUrl.value==""){
alert("이동할 사이트를 선택하세요.");
obj.siteUrl.focus();
return false;
}
var rcheck = false;
for(var i=0; i<obj.fruit.length; i++){
if(obj.fruit[i].checked==true){
rcheck = true;
}
}
if(rcheck==false){
alert("좋아하는 과일을 하나 선택하세요.");
obj.fruit[0].focus();
return false;
}
var check = false;
for(var i=0; i<obj.interest.length; i++){
if(obj.interest[0].checked==true)
check=flase;
}
if(check==false){
alert("관심사를 하나 선택하세요.");
obj.interest[0].focus();
return false;
}
}
'Coding > JAVASCRIPT' 카테고리의 다른 글
| [JS] 객체 조작 메서드 (html, text, attr, prop, val, prepend, append) (0) | 2022.05.20 |
|---|---|
| [AJAX] JSON (0) | 2022.04.08 |
| [AJAX] XHR(XMLHttpRequest) (0) | 2022.04.07 |
| JS/jQuery 자동완성 플러그인 설치 (0) | 2022.04.07 |
| 1. Object(객체) (0) | 2022.04.07 |
