Ajax란?
AJAX란 비동기 자바스크립트와 XML (Asynchronous JavaScript And XML)을 말합니다.
간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말합니다.
JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함한 다양한 포맷을 주고 받을 수 있습니다.
AJAX의 강력한 특징은 페이지 전체를 리프레쉬 하지 않고서도 수행 되는 "비동기성"입니다.
이러한 비동기성을 통해 사용자의 Event가 있으면 전체 페이지가 아닌 일부분만을 업데이트 할 수 있게 해줍니다.
AJAX의 주요 두가지 특징
- 페이지 새로고침 없이 서버에 요청
- 서버로부터 데이터를 받고 작업을 수행
Ajax는 언어나 프레임 워크가 아닌 구현하는 방식을 의미합니다. 데이터를 이동하고 화면을 구성하는데 있어서 웹 화면을 갱신하지 않고 필요한 데이터를 서버로 보내고 가져오는 방법입니다. 화면 갱신이 없어서 사용자 입장에서는 매우 편리하고 빠르게 작업을 처리하는 것처럼 느끼게 합니다. 하지만, 동적으로 화면을 구성하는 만큼 개발자의 구현은 복잡해 집니다.
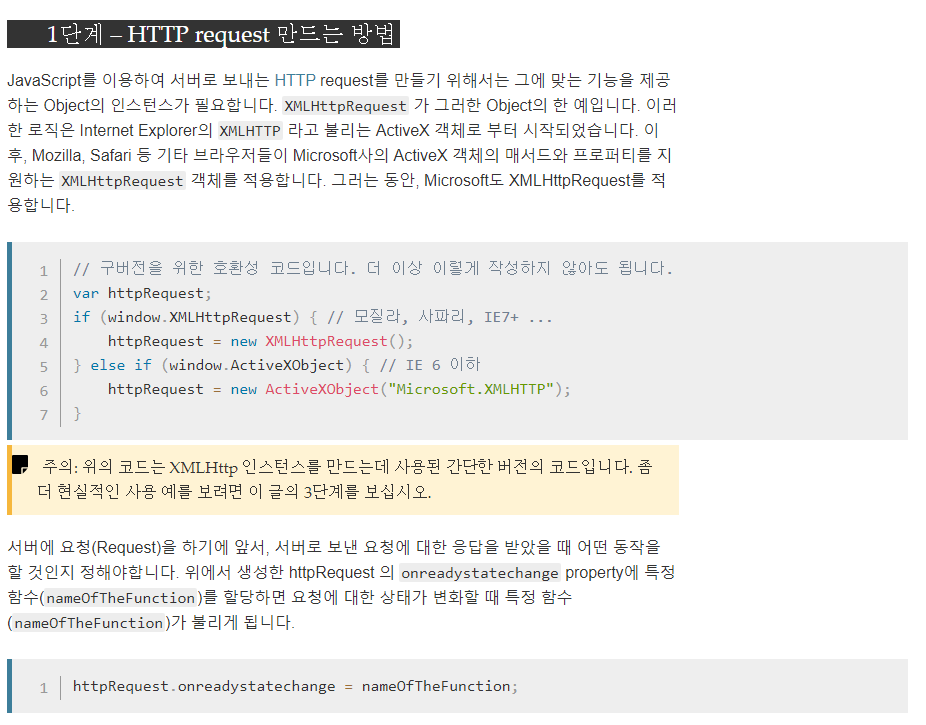
JavaScript 에서의 Ajax 구현 방법
https://developer.mozilla.org/ko/docs/Web/Guide/AJAX/Getting_Started
Ajax 시작하기
본 문서는 AJAX의 기본을 익힐수 있도록 해주며, 두 가지 간단한 훈련용 예제를 제공합니다.
developer.mozilla.org

json01.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="json01.js"></script>
</head>
<body onload="toServer()">
<div id="disp"></div>
</body>
</html>json01.js
/**
*
*/
var xhr = null;
var arr = new Array();
function toServer(){
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest;
}else{
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
xhr.open("GET", "json01.txt", true);
xhr.send();
xhr.onreadystatechange = resultProcess;
}
function resultProcess(){
if(xhr.readyState==4 && xhr.status==200){
arr.push(xhr.responseText);
//alert(arr);
var obj = JSON.parse(xhr.responseText);
var disp = document.getElementById("disp");
var ul = document.createElement("ul");
var liNode1 = document.createElement("li");
liNode1.innerHTML = obj.name;
var liNode2 = document.createElement("li");
liNode2.innerHTML = obj.age;
var liNode3 = document.createElement("li");
liNode3.innerHTML = obj.ki;
ul.appendChild(liNode1);
ul.appendChild(liNode2);
ul.appendChild(liNode3);
disp.appendChild(ul);
}
}
json01.txt
서버에서 데이터를 받을 때 json파일로 받지만 여기서 연습을 위해 json형식으로 .txt 파일에 작성하였다.
{
"name": "홍길동",
"age": "10",
"ki": "170.5"
}
json02.html

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="json02.js"></script>
</head>
<body onload="toServer()">
<div id="disp"></div>
</body>
</html>
json02.js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="json02.js"></script>
</head>
<body onload="toServer()">
<div id="disp"></div>
</body>
</html>
json02.txt
객체는 {}에 넣어주고, 배열은 []에 담아준다.
{
"name": "홍길동",
"age" : "30",
"cars":[
{ "name": "Ford",
"model": ["Fiesta", "Focus", "Mustang"]
},
{ "name": "BMW",
"model": ["320", "X3", "X5"]
},
{ "name": "hyundai",
"model": ["sonata", "santafe", "avante"]
}
]
}JSON 특징
- 서버와 클라이언트 간의 교류에서 일반적으로 많이 사용된다.
- 자바스크립트 객체 표기법과 아주 유사하다.
- 자바스크립트를 이용하여 JSON 형식의 문서를 쉽게 자바스크립트 객체로 변환할 수 있는 이점이 있다.
- JSON 문서 형식은 자바스크립트 객체의 형식을 기반으로 만들어졌다.
- 자바스크립트의 문법과 굉장히 유사하지만 텍스트 형식일 뿐이다.
- 다른 프로그래밍 언어를 이용해서도 쉽게 만들 수 있다.
- 특정 언어에 종속되지 않으며, 대부분의 프로그래밍 언어에서 JSON 포맷의 데이터를 핸들링 할 수 있는 라이브러리를 제공한다.
XML vs JSON
데이터를 나타낼 수 있는 방식은 여러가지가 있지만, 대표적인 것이 XML이고, 이후 가장 많이 사용되는 것이 아마도 JSON일 것이다.
XML
- 데이터 값 양쪽으로 태그가 있다.
(HTML을 근본으로 했기에 태그라는 것이 없을 수가 없는데, 그 태그를 줄인다 해도 최소한 표현하려면 양쪽에 몇글자씩이 있어야 한다.)
JSON
- 태그로 표현하기 보다는 중괄호({}) 같은 형식으로 하고, 값을 ','로 나열하기에 그 표현이 간단하다.
JSON 문법
{
"employees": [
{
"name": "Surim",
"lastName": "Son"
},
{
"name": "Someone",
"lastName": "Huh"
},
{
"name": "Someone else",
"lastName": "Kim"
}
]
}- JSON 형식은 자바스크립트 객체와 마찬가지로 key / value가 존재할 수 있으며 key값이나 문자열은 항상 쌍따옴표를 이용하여 표기해야한다.
- 객체, 배열 등의 표기를 사용할 수 있다.
- 일반 자바스크립트의 객체처럼 원하는 만큼 중첩시켜서 사용할 수도 있다.
- JSON형식에서는 null, number, string, array, object, boolean을 사용할 수 있다.
JSON 형식
1. name-value형식의 쌍
- 여러가지 언어들에서 object등으로 실현되었다.
- { String key : String value }
{
"firstName": "Kwon",
"lastName": "YoungJae",
"email": "kyoje11@gmail.com"
}2. 값들의 순서화된 리스트 형식
- 여러가지 언어들에서 배열(Array) 등으로 실현되었다.
- [value1, value2, ...]
{
"firstName": "Kwon",
"lastName": "YoungJae",
"email": "kyoje11@gmail.com",
"hobby": ["puzzles","swimming"]
}JSON의 문제점
AJAX 는 단순히 데이터만이 아니라 JavaScript 그 자체도 전달할 수 있다. 이 말은 JSON데이터라고 해서 받았는데 단순 데이터가 아니라 JavaScript가 될 수도 있고, 그게 실행 될 수 있다는 것이다. (데이터인 줄 알고 받았는데 악성 스크립트가 될 수 있다.)
위와 같은 이유로 받은 내용에서 순수하게 데이터만 추출하기 위한 JSON 관련 라이브러리를 따로 사용하기도 한다.
JSON이 가져올 수 있는 데이터
JSON으로 가져올 수 있는 데이터는 해당 자바스크립트가 로드된 서버의 데이터에 한정된다.
예를 들어, http://kwz.kr/json.js에서 불러올 수 있는 데이터는 kwz.kr 서버에 존재하는 것만 가능하다. (구글 데이터를 불러온다거나 네이버 데이터를 불러온다거나 할 수 없다.)
JSON은 단순히 데이터 포맷일 뿐이며 그 데이터를 불러오기 위해선 XMLHttpRequest()라는 JavaScript 함수를 사용해야 하는데 이 함수가 동일 서버에 대한 것만 지원하기 때문이다. ( JSONP 또는 프락시 역할을 하는 서버쪽 Script 파일로 가능하게도 할 수 있다.)
JSON 형식 텍스트를 JavaScript Object로 변환하기
var jsonText = '{ "name": "Someone else", "lastName": "Kim" }'; // JSON 형식의 문자열
var realObject = JSON.parse(jsonText);
var jsonText2 = JSON.stringify(realObject);
console.log(realObject);
console.log(jsonText2);- JSON.parse( JSON으로 변환할 문자열 ) : JSON 형식의 텍스트를 자바스크립트 객체로 변환한다.
- JSON.stringify( JSON 문자열로 변환할 값 ) : 자바스크립트 객체를 JSON 텍스트로 변환한다.
출처
https://velog.io/@surim014/JSON%EC%9D%B4%EB%9E%80-%EB%AC%B4%EC%97%87%EC%9D%B8%EA%B0%80
'Coding > JAVASCRIPT' 카테고리의 다른 글
| [JS] 객체 조작 메서드 (html, text, attr, prop, val, prepend, append) (0) | 2022.05.20 |
|---|---|
| JavaScript의 이해 = 기본 문법 및 개념 /이벤트/함수(funtion) (0) | 2022.04.09 |
| [AJAX] XHR(XMLHttpRequest) (0) | 2022.04.07 |
| JS/jQuery 자동완성 플러그인 설치 (0) | 2022.04.07 |
| 1. Object(객체) (0) | 2022.04.07 |
